誰でもすぐ使える。コマンドプロンプトとChromeデベロッパーツール。
こんにちは、さぼてんです。本日は、皆さんに、社内や知り合いにハッタリを利かすための、小技をご紹介します。(ゲス顔)
地方WEB担とは、孤独な戦士です。提案する時も、ほぼ一人。ゆえに、普段からハッタリで、私の言うことは説得力あるんだぞ!と周囲に(ほどほどに)アピールしておく必要があります。
そんな時に役立つ心の友がこの2つ。そう、PCにある程度詳しい人なら、だれでも知っている
・コマンドプロンプト(DOSプロンプト)
・Chromeデベロッパーツール
です。


重要なのは、起動が速いこと。
この2つには共通して言えることがあります。それは、何も知らない人間から見ると、
「おお!なんかすごい事やってる」感が、半端ないことです。
そして、さらに重要なのは速いこと。
いくらプロっぽい作業を見せたくても、まごまごと「えーとこうして、ああして…」などとしていたら興ざめです。
DOSプロンプトは、「windowsキー」をおもむろに叩き、「cmd」と打ち込みエンターで起動。また、デベロッパーツールは、ブラウザ上で「F12」を押すだけで、起動してくれます。さらに、「F5」も追加で押せば、スマホ表示に早変わりし、見た人は「おお…、おお…っ」となるわけです。(ゲス顔)
後は、
DOSプロンプトでは、「netstat」と打ってエンターしたり、「ping」と打ってエンターしたりすれば、何かハッカーぽい文字列がかえってきます。そこで、「ふむ…、なるほど…」とか言えば、周りは大体、「すげーこんなん分かるんすか!」と羨望の眼差しで見てくれます。
新人にハッタリをかますのにも効果的!(逆もしかり)
中高年の前でやるのが効果的ですが、30~50代はPCに詳しい人も多いので注意。意外と若者、新人にも効くので、ちょっと先輩の凄い所見せたろか…?と思った時はお勧めです。(全然すごくない)
ただし、ITリテラシーの高い若者だと、「大したことをしてない」のが、丸分かりであり、また、それほど詳しくない子でも、後でしっかり裏をとったりするので要注意。
ばれた場合は、「いやー、大したことしてないってばれた?君はちゃんと調べてて凄いな!見込みあるよ!」と言って、話しをそらすのがお勧めです。
ハッタリツールと誤解を招かないために。本来は超仕事で役立つツールです。
ちなみに、私は、こんな邪な心をもって、これらのツールを使っているわけではありません。というか、DOSプロンプトはともかく、WEBサイトの編集に多少でも関わる人間であれば、デベロッパーツールは、もはや必須のツールです。
せっかくなので、本来の使い方の内、自分なりによく使うシーンをまとめておきます。ハッタリツールだと誤解を招いてはいけないので。本来は、仕事で滅茶苦茶使えるツールであることも、ご紹介します。
DOSプロンプト
よく使う機能
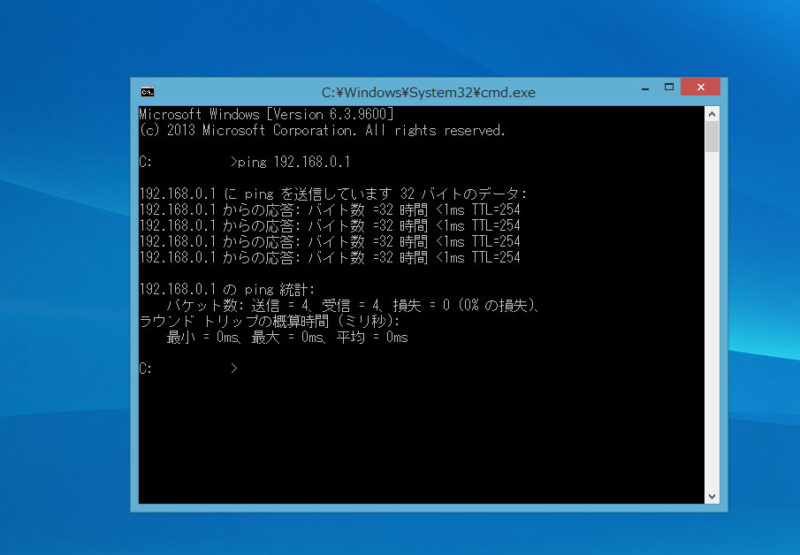
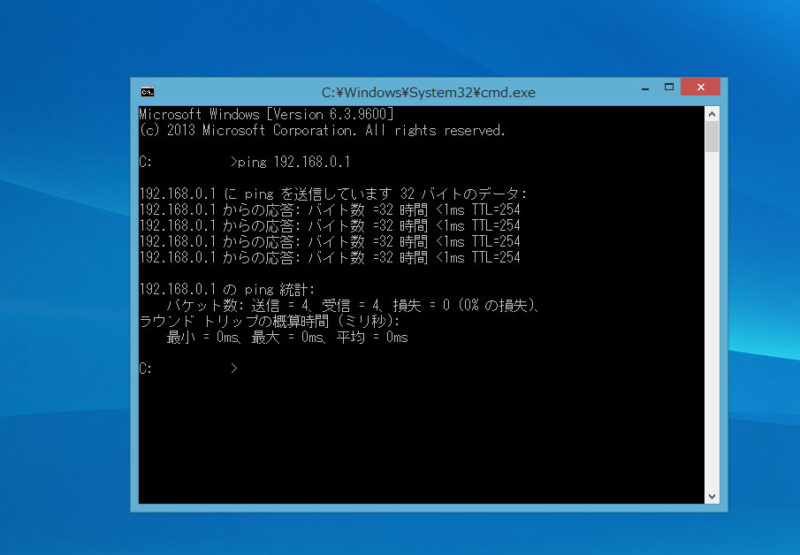
「ping」

特定のIPと自分のIPが繋がっているか確かめる時に使うコマンドです。具体的には、「PC共有したくても、あれ?つながんねーぞ?」とか、「LAN経由のプリンターが見つからん!ほんとに線つながってんの?」とか、「ネットワーク不調の原因が分からん…。とりあえずルーターには繋がるのか?」などの問題が起きた時、原因特定をスピーディに行うために使います。
やり方は、
DOSプロンプトの画面で、
「ping 192.168.0.1」(ここは知りたいIPを入れる)
を打つだけ。
もっとも、これだけで問題が解決することはほぼなく、そこから先が重要なのだが…。色々と便利なのは確かです。
Chromeデベロッパーツール
よく使う機能
- スマホ表示
- ソースの一部書き換えプレビュー機能
このツールは非常に多機能なので、書き出すと1記事や2記事で終わらないのですが、面倒なのでその辺はカットします。いくらでも、上手に説明しているブログが他にあるしね!
私がお勧めするのは、前述したスマホ表示と、ソースの一部書き換えプレビュー機能です。
スマホ表示は、色々やり方がありますが、デベロッパーツールを起動して、スマホのアイコンをクリック、そして「F5」を押すのがお勧めです。(以降は起動してF5だけでOKになります)

現在は、PCサイト、スマホサイト両方あるのが、当たり前になってきているので、いつもPCで見てるサイトを、スマホで見るとどんな感じに見えるのか、サッと比較するのに便利です。当然、逆もしかり。
そして、意外と開発者以外は知らないのが、ソースの一部書き換えプレビュー機能です。
簡単にいえば、どんなサイトでも、自分の思う通りに表示を変えてみることができます。例を出しますね。
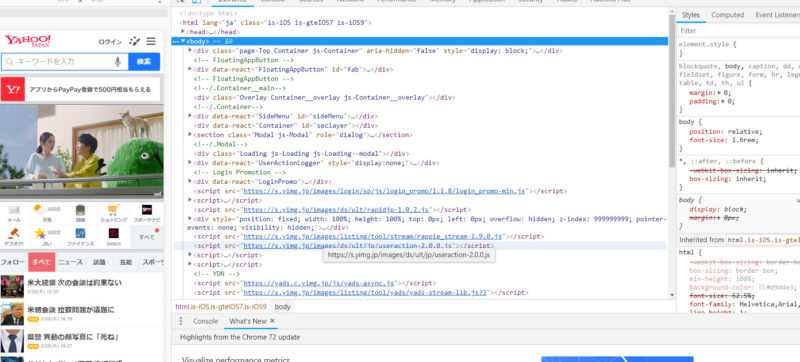
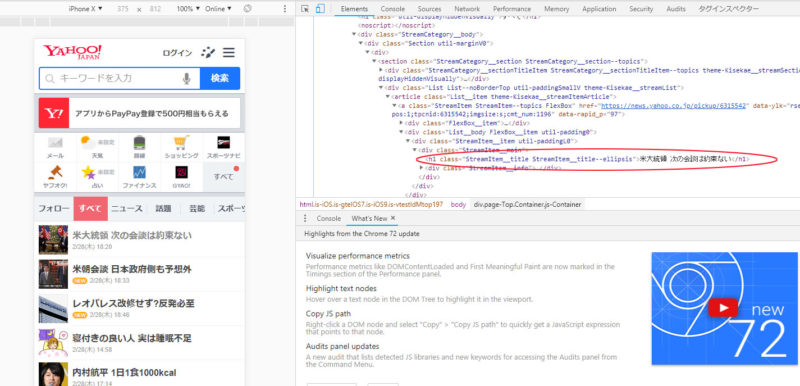
こちらのヤフートップ記事。デベロッパーツールを起動すると、サイトのソースが表示されます。そして、変更したい箇所を見定めます。

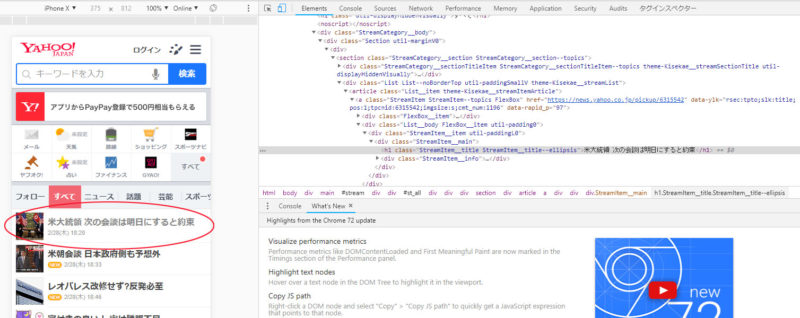
そして、この変更したい箇所をダブルクリックすると、編集モードに変わり、自分で内容を変更できるようになるので、好きなテキストを打ってみましょう。

ねっ?簡単でしょ?
勿論、あくまでデベロッパーツールで、一時的に表示を変えて見せてるだけで、本来のYahooは何も変わってません。
ですが、隣の席の人に、「おい、ちょっとこのニュース見てみろよ!凄いぞ!」とかいう、かわいいイタズラには充分使えます。(おい)
というのは嘘で、本来は、サイト編集をするときに、
- 想定通り表示されてないときに、スピーディに検証するため
- 別パターンの表示をさせたいときの、高速テスト
などで活用されます。
機会は待つものではなく、つくるもの
いかがでしたか?もしどちらも使ったことがなければ、ぜひ会社や友達の前で、サラッとやってみせてください。おそらく「やるなこいつ」と少しは思われるのではないでしょうか。
えっ?そんな作業をする機会があまりないって?
いえいえ。そんなことありません。
機会は待つのではなく、つくるものですよ。ネットワークに異常があったら、とりあえずDOSプロンプト!。ネット関連で問題があったら、とりあえずデベロッパーツール!と、習慣づけてみてください。
本来そこまでする必要がなかった案件だったとしても、ハッタリは存分効きますし、本当に、ツールを使って問題が解決することも多々ありです。
それに、問題が起きた時、そんな風に本気で向かっている姿を、けなしたりする人は、まずいません。大切なのは、邪な動機ではなく、心意気ではないでしょうか。
それが意外と、よい結果になったりするものです。
よろしければ、一度試してみてくださいませ。